Для одного интернет-магазина рукодельных товаров на 1С-Битрикс: Управление сайтом решении Аспро необходимо было сделать всплывающее окно быстрого просмотра товара в разделе каталога.
А также была проблема, что торговые предложения у некоторых товаров не переключались по нажатию на кнопку цвета, а просто выводились списком, и выбирать цвет или рисунок было очень неудобно, т.к. при подробном просмотре картинки было неизвестно в наличии ли данное предложение.
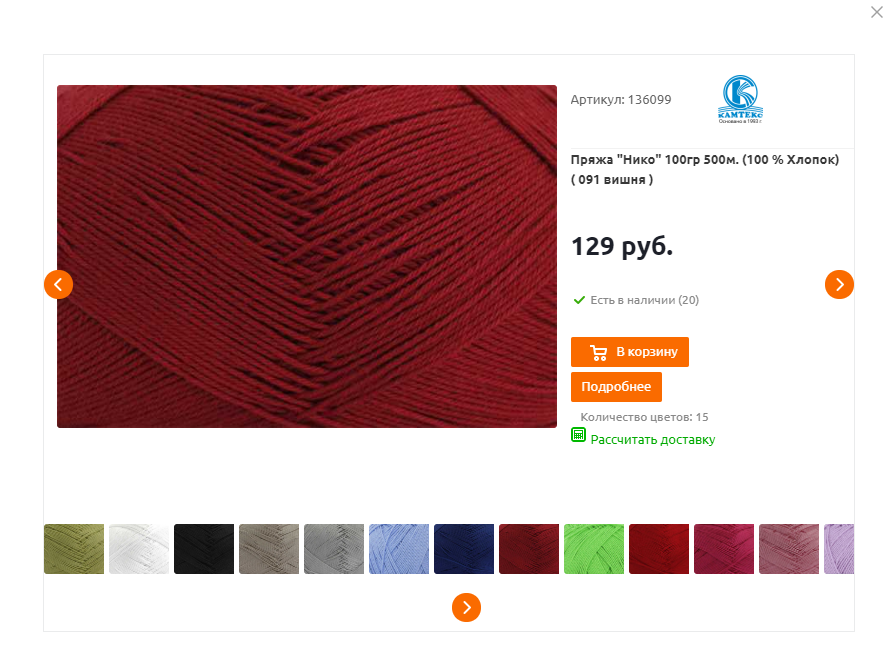
Я сделала быстрый просмотр со слайдером по торговым предложениям не только в разделе, но и в карточке товара при нажатии на картинку торгового предложения.
Для всплывающего окна быстрого просмотра я использовала аякс и fancybox 2.
Для слайдера с кнопками навигации в виде анонсов картинок я использовала Flexslider 2.
Шаблон самого окна быстрого просмотра переделан из шаблона карточки товара, убраны табы подробной информации, и добавлен слайдер торговых предложений, при этом листаются не только картинки торговых предложений, а листаются карточки торговых предложений, и можно сразу выбрать и купить понравившийся цвет или рисунок.
В разделе каталога я добавила кнопку на картинку товара:
<span class="quikshow" data-fancybox="" data-type="ajax" data-src="/ajax/slider.php?PRODUCT_ID=<?=$arItem[“ID”]?>">Быстрый просмотр</span>
<script>
$(".quikshow").fancybox({
type: 'ajax',
maxWidth: 900,
maxHeight: 700,
width: '70%',
height: '70%',
autoSize: false,
afterClose:function(){
location.reload();/*чтобы фильтр возвращался*/
}
});
</script>
Как видим вызывается страница с компонентом детальной карточки и нашим новым шаблоном. На эту страницу передается GET параметр – id товара.
В карточке товара я сделала аналогичную ссылку на картинке торгового предложения.
<a data-fancybox="" data-type="ajax" data-src="/ajax/slider.php?PRODUCT_ID=<?=$arResult[“ID”]?>;OFFER_ID=<?=$arOffer[“ID”]?>" href="javascript:;"><img src="<?=$img?>” ></a>
Шаблон слайдера в быстром просмотре.
Если открытие окна быстрого просмотра происходит из карточки товара, то GET параметром еще отправляется id торгового предложения и вычисляется позиция этого торгового предложения в списке, чтобы открыть именно его карточку в слайдере.
Настраиваются два синхронизированных слайдера id="slider" и id="carousel"
У большого добавляем "sync": "#carousel", а у маленького "asNavFor": "#slider".
<?$start=0;
if(intval($_REQUEST["OFFER_ID"])>0){
foreach ($arResult["OFFERS"] as $key => $arSKU){
if($arSKU["ID"]==$_REQUEST["OFFER_ID"]){
break;
}
$start=$start+1;
}}?>
<div id="slider" class="offersslider flexslider" style="text-align:left;" data-plugin-options='{"startAt":"<?=$start?>","animation": "slide","controlNav" :false, "directionNav": true, "animationLoop": false, "slideshow": false, "itemMargin":5, "itemWidth": 900, "sync": "#carousel"}' >
<ul class="slides">
<?foreach ($arResult["OFFERS"] as $key => $arSKU){?>
<li id="sku-<?=$key?>">
<div class="left_img">
<img src="<?=$srcImgDetail?>" style="width:500px;"/>
</div>
<div class="right_info">
<p><strong><?=$arResult["NAME"]?> <?=$arSKU['NAME']?> </strong></p>
<?/*цена, наличие, кнопка купить, информация о доставке*/?>
</div>
</li>
<?}?>
</ul>
</div>
<div id="carousel" class="flexslider" data-plugin-options='{"animation": "slide","controlNav" :false, "animationLoop": false,"itemWidth": 60, "itemMargin": 5,"directionNav": true, "slideshow": false, "asNavFor": "#slider" }' >
<ul class="slides">
<?$k=0;?>
<?foreach($arResult["OFFERS"] as $key => $arSKU){?>
<li><img src="<?=$srcImgPreview?>" alt="<?=$k?>" class="buttonimg" style="height: 50px; width: 50px;"/></li>
<?$k++;?>
<?}?>
</ul>
</div>